本文共 1007 字,大约阅读时间需要 3 分钟。
本节书摘来自异步社区《HTML、CSS、JavaScript 网页制作从入门到精通》一书中的第6章,第6.5节,作者:【美】John Resig(莱西格) , Bear Bibeault(贝比奥特) 译者: 徐涛 更多章节内容可以访问云栖社区“异步社区”公众号查看。
6.5 表格的行属性
不仅可以对表格整体设置相关属性,还可以对单独的一行单元格设置相关属性。下面就介绍行的高度、行的边框颜色、行的背景和行里内容的对齐方式设置等。
6.5.1 高度控制height
使用height可以设置行的高度。语法:

举例:

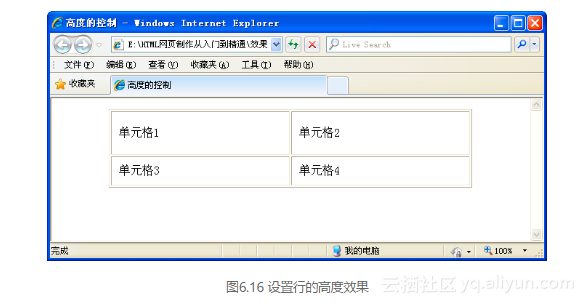
在代码中加粗部分的代码标记为设置表格行的高度,在浏览器中预览,可以看到第1行设置了60像素的高度,如图6.16所示。

6.5.2 边框颜色bordercolor
可以使用bordercolor属性设置行的边框颜色。语法:

举例:

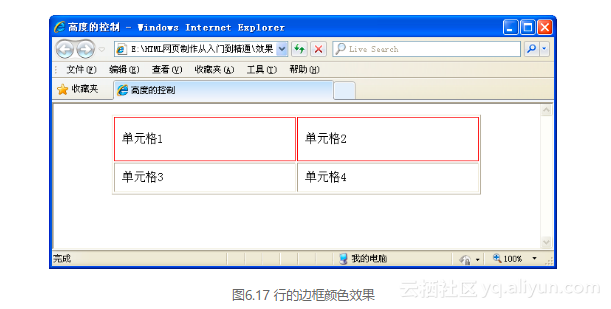
在代码中加粗部分的代码标记为设置表格行的边框颜色,在浏览器中预览可以看到行设置了红色的边框效果,如图6.17所示。

6.5.3 行背景bgcolor、background
行的bgcolor或background属性仅作用于当前行。这里设置的bgcolor颜色可以覆盖语法:

说明:
默认设置为透明色,即和文档背景颜色相同。bgcolor颜色值可以为颜色名或16进制等命名方法。background可以选择图像的相对地址,也可以选择绝对地址。
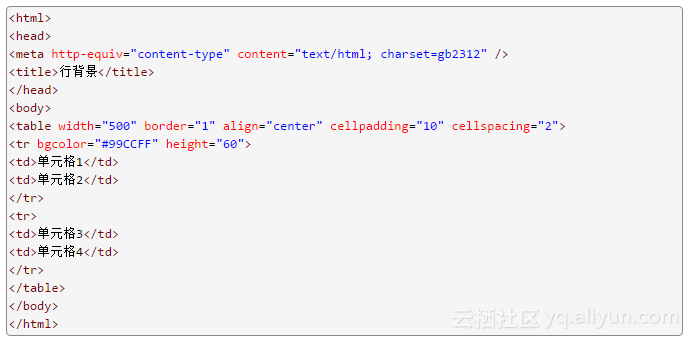
举例:

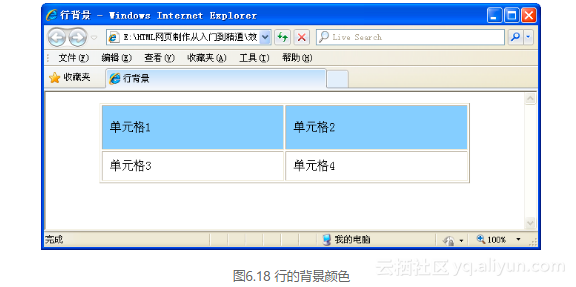
在代码中加粗部分的代码标记为设置表格行的背景,在浏览器中预览可以看到第1行设置了行的背景颜色,如图6.18所示。

有的网页中包含了大量的单元格,因此很容易让人眼花缭乱。在网页中适当地使用一些背景颜色,可以让表格变得清晰,如图6.19所示。

6.5.4 行文字的水平对齐方式align
语法:

举例:

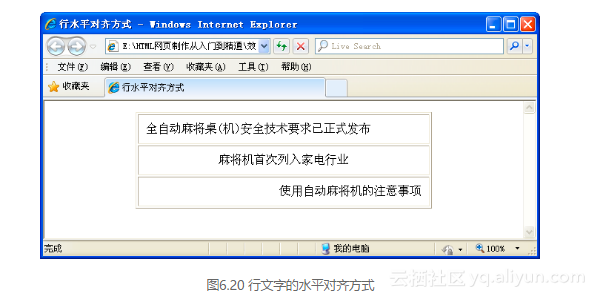
在代码中加粗部分的代码标记为设置表格行文字的对齐方式,在浏览器中预览,可以看到第1行文字左对齐、第2行文字水平居中对齐、第3行文字右对齐的效果,如图6.20所示。

6.5.5 行文字的垂直对齐方式valign
< tr >的valign属性用来控制表格当前行的垂直对齐方式。垂直对齐方式有3种,分别是top、middle和bottom。语法:

举例:

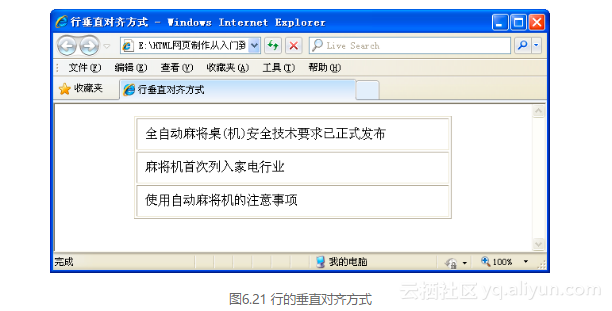
在代码中加粗部分的代码标记为设置表格行文字的对齐方式,在浏览器中预览,可以看到第1行文字顶端对齐,第2行文字居中对齐,第3行文字底部对齐,如图6.21所示。

转载地址:http://ipszx.baihongyu.com/